Configure 1&1 domain for GitHub Pages Site
The process of setting up a custom domain name for a GitHub Pages website is straight forward, but it could be confusing if you haven’t setup a domain before. I will use 1&1 a domain name register to setup GitHub Pages website domain. The process should be similar using other domain registers such as GoDaddy.
Configure domain on GitHub
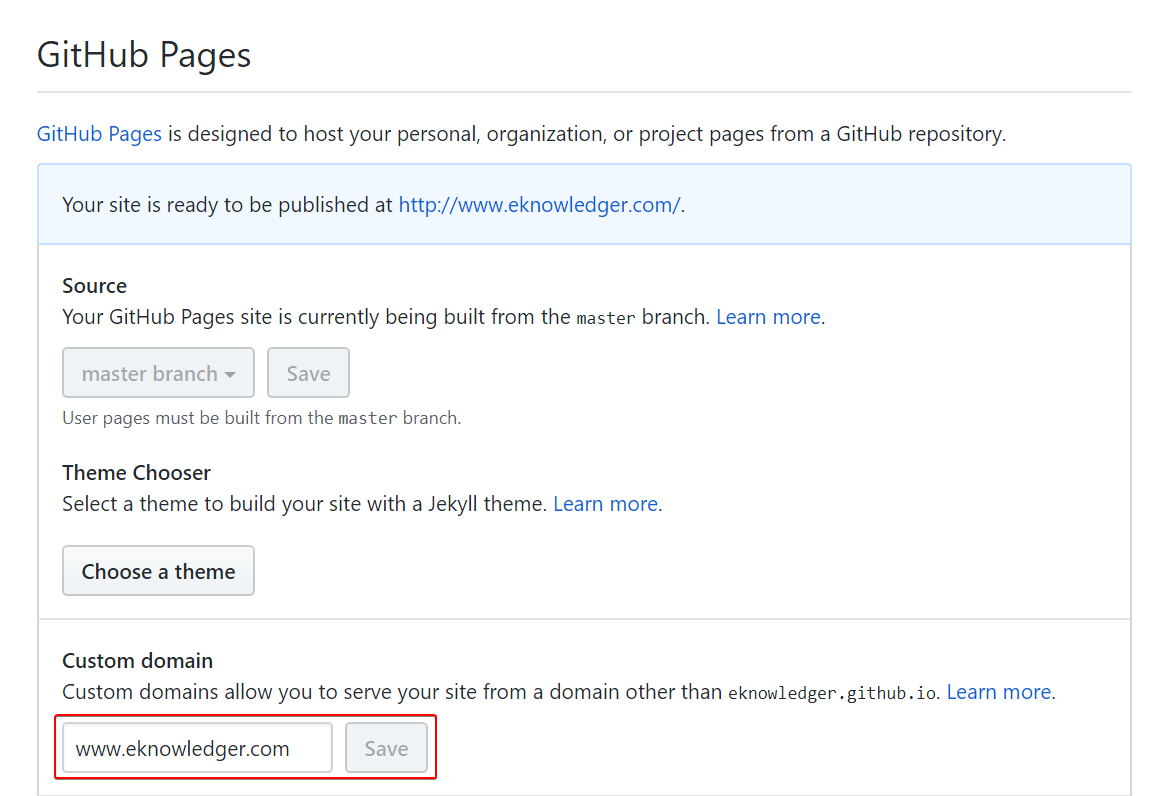
First we start by setting up the domain name on GitHub Pages repository. Under your GitHub repository settings, find GitHub Pages section then set Custom domain to your domain name and hit save.

Configure Subdomain CNAME
At this point your GitHub website is configured and ready to receive traffic from your domain register dns! The next step is to configure a subdomain for your website. Follow these steps:
- Login to your 1&1 account.
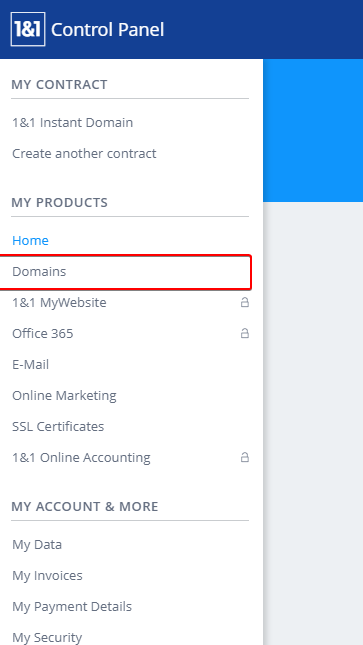
- Click Domains from left side menu.

- Click
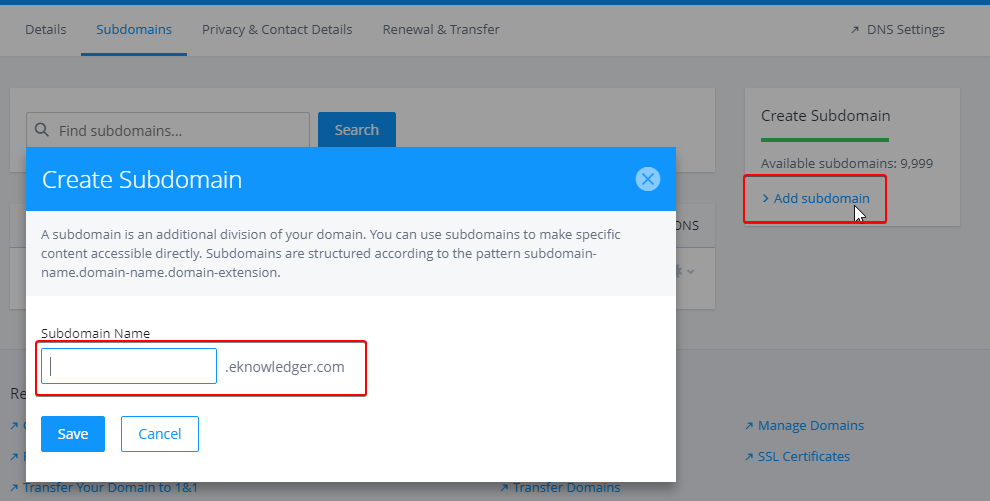
Manage Subdomainsunder your domain settings - Click
Add subdomainon the right side menu. - Choose a name for your subdomain
If you would like to to redirect all traffic from root domain to your website, use www as your subdomain name.

- Click edit domain settings on the newly created subdomain.
- To setup a
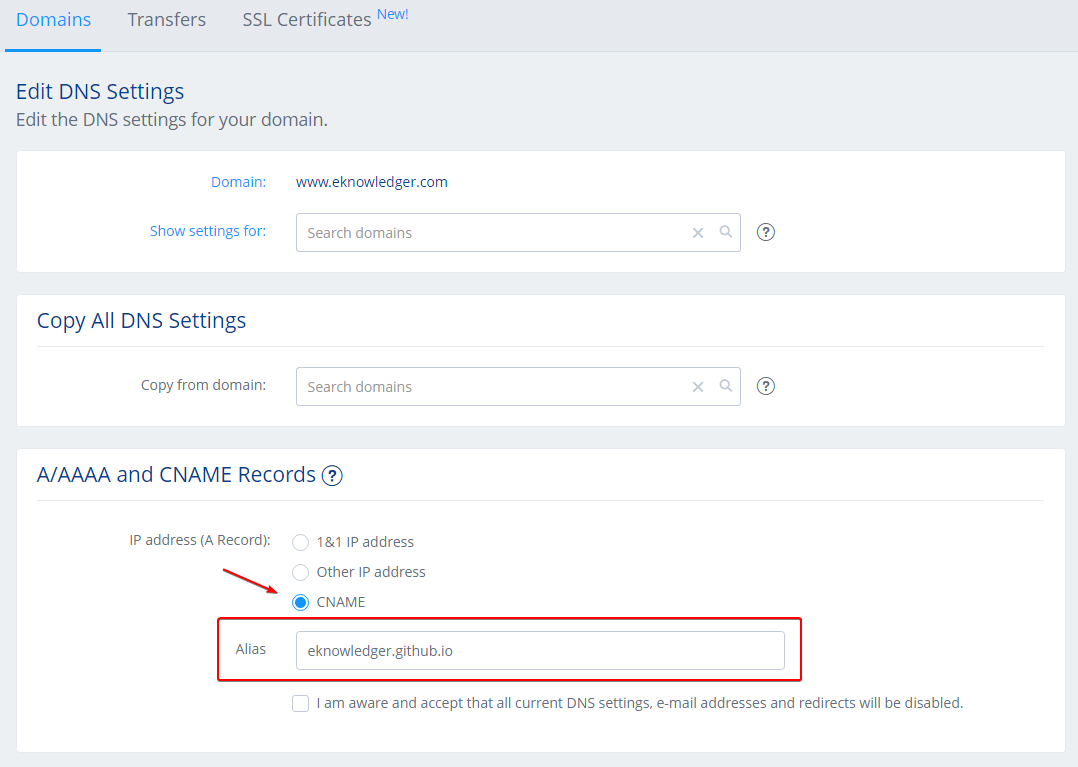
CNAMEor a traget for DNS to forward traffic to, chooseCNAMEin A/AAAA and CNAME Records section - Then enter your GitHub pages URL under Alias
username.github.io

Forward All Traffic
The last step before you’re all done, is to setup the main root domain to redirect to subdomain. In order to do that:
- Go to 1&1 domain control panel.
- Click on your root domain name
- Click on
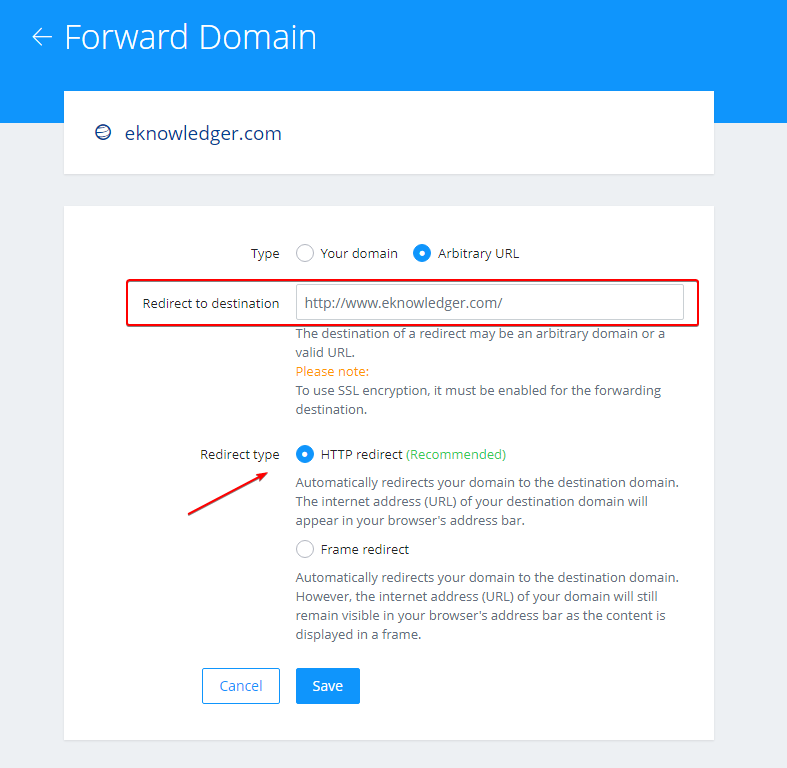
Forward tounder settings - Choose Redirect type to
HTTP redirect - Set your
Redirect to destinationto your subdomain namehttp://www.yourdomain.com

Great! You’are all done.

Leave a Comment